


密集多用途- Bootstrap网站模型HTML n. 1 da ZEMEZ

Monstroid2 - HTML5高级多用途网站模型 da ZEMEZ
 SALE
SALE
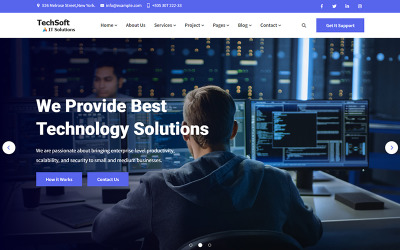
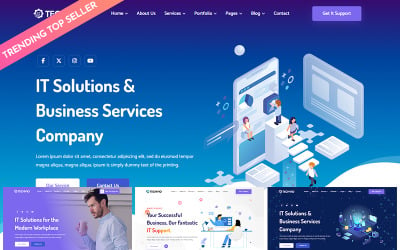
技术软件- HTML5反应性网站模型IT解决方案和业务服务 da CuteThemes

工艺-现代多用途Bootstrap 5网站模型 da ZEMEZ

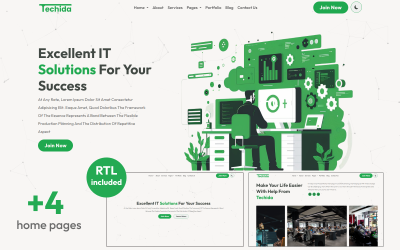
Techida -商业服务公司和IT解决方案模型反应多用途网站 da erramix

重力模型HTML多用途 da GWorld
 SALE
SALE
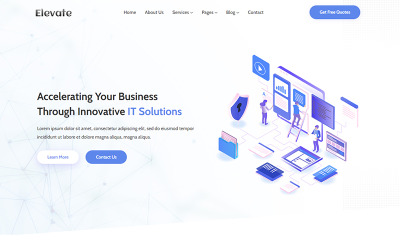
提升- IT解决方案和业务服务的网站模型 da BarakahThemes

技术:更好的IT解决方案和HTML5多用途+ RTL模型 da DreamIT
 SALE
SALE
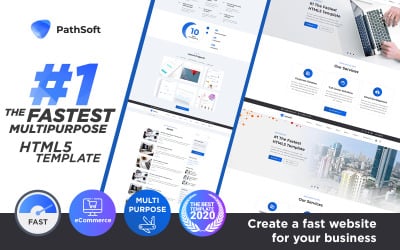
PathSoft - # 1最快|通用电子商务的网站HTML模式 da KovalWeb

Techvio - IT解决方案和业务服务模型HTML5多用途网站 da CuteThemes
 SALE
SALE
Flex-IT |商业和IT解决方案通用试剂HTML5网站的模式 da AminThemes

大胆的主题- HTML多用途网站的模型 da ZEMEZ

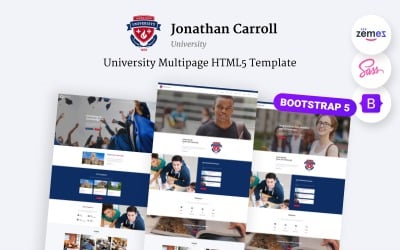
乔纳森·卡罗尔大学HTML5反应性网站模型 da ZEMEZ

动态- HTML5工业多页网站模型 da ZEMEZ

汽车维修-汽车维修服务网站模型 da ZEMEZ

神奇之旅:每个旅行社简单的Bootstrap 5网站模型 da ZEMEZ

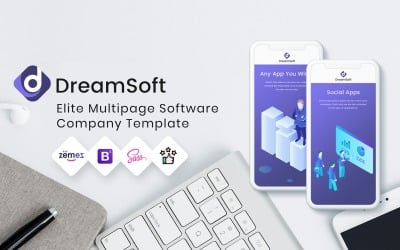
软件开发公司的多网页模型 da ZEMEZ

Artik - HTML5创意代理和投资组合模型 da WebGraphicArt

单元-模型网站Bootstrap 5现代多用途 da ZEMEZ

危险- HTML5 Bootstrap网站模型,用于赌场和赌博 da ZEMEZ

背包故事-在线旅行社网站模型 da ZEMEZ

愿景-反应性多用途网站的模型 da ZEMEZ
 SALE
SALE
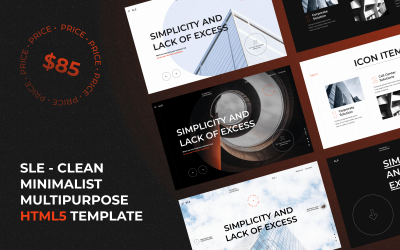
SLE -清洁和最低限度的多用途HTML5模型 da KovalWeb

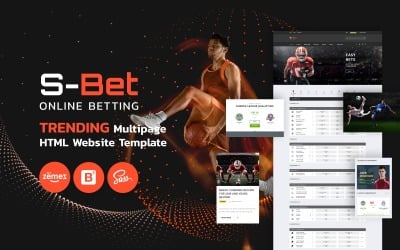
S-Bet -模型HTML网站主页在线博彩 da ZEMEZ

农场- HTML5有机农场网站模型 da ZEMEZ

科学- HTML5多用途网站模型 da ZEMEZ

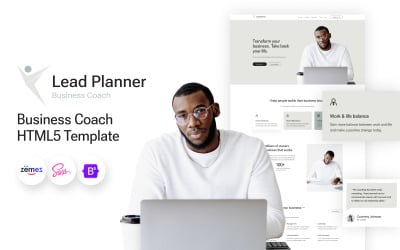
HTML5商业教练网站模型 da ZEMEZ

Flex - HTML网站模型 da ZEMEZ


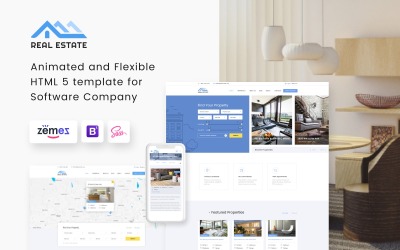
房地产- Bootstrap 5住宅房地产网站模型 da ZEMEZ

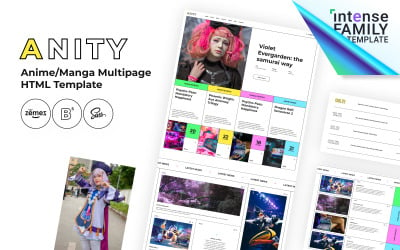
HTML5动漫网站模型 da ZEMEZ

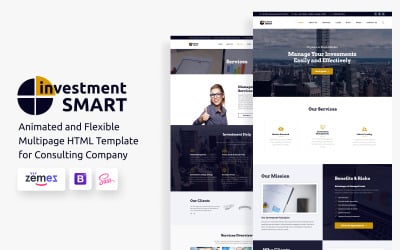
投资智能-投资管理公司网站模型 da ZEMEZ

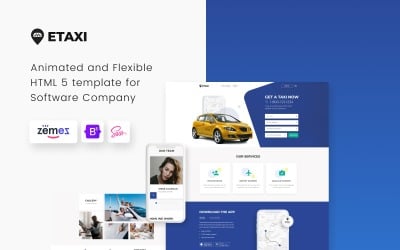
Etaxi -出租车公司反应性网站模型 da ZEMEZ

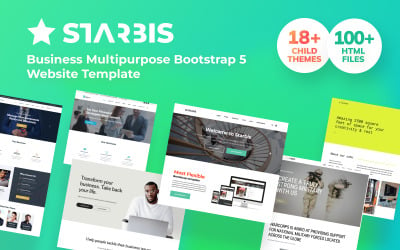
Starbis - Bootstrap 5多用途公司网站模型 da ZEMEZ

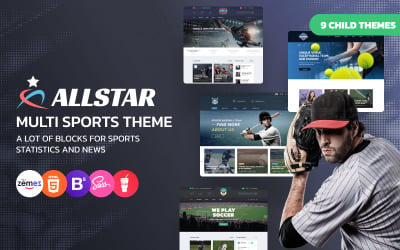
ALLSTAR -多用途运动Bootstrap 5模板网站 da ZEMEZ
你的网站的最佳模式HTML试剂
现代技术不断发展和活跃用户生活发生变化. 直到最近,笔记本电脑还处于流行的巅峰. 然而,现在是过去的一件事. 一个很好的替代品是紧凑、方便的智能手机,它可以让你在任何情况下都能上网. 使用平板电脑和手机的人数 上网是非常高的 . 作为网站设计师, 你应该拜访用户没有问题和娱乐管理你的网上资源. 在这种情况下,反应性网站HTML的模型对你来说是天赐之物.
这些现成的主题是你理想的网络项目的完美基础, 使用代码定制. 这种方法允许您不浪费宝贵的时间从头开始开发, 与此同时, 除非专家协助的网址. 获得现代设计,一流的功能和干净的代码与模型. 你需要什么要想成功? 当然,反应性. 也是附件. 尺寸适合所有组成部分的所有设备和智能手机的太舒服了. 想知道更多关于如何收集的HTML主题一起工作? È quasi ora!
你从反应性网站HTML的模型中得到了什么?
Recentemente, 响应性所奉行的是一种新的趋势大多数网页设计师. 现在, 这是成为一种必要特征是不可能建立一个成功的web项目. 开发商的主题收藏的完全同意这一点, 因此,确保其产品的适应性. 同这一功能的目的是什么问题之间有什么好处,?
让我们先从基础. 响应模型是根据站点访问者使用的设备的参数设计的. 底线是资源决定设备屏幕的大小,并相应地调整页面. 换句话说,它响应用户的偏好. 此外,HTML产品已经包括自适应块、图像和CSS媒体查询. 因此,我们不需要创造更多的布局与规模和不同参数. 你有一个完美的设计,可以满足客户的需求,并以最好的方式展示你的服务.
当然,web资源的主要好处adattive居住面积. 提高客户忠诚度, 改善交通和增加商业收入:所有这些都是通过一个适应性项目提供的. Inoltre, 与试剂HTML网站模式, 你得到以下优点,有助于增加你的活动:
- 容易改变:定制化的布局,都需要时间和精力, 因为没有必要元素的摆弄方面;
- 促进就业战略:谷歌有利于加强设计反应因为它们 SEO-friendly 和《og体育首页》提供了一个容易承认HTML内容;
- 节省成本:这些问题可以节省长期资金:不需要购买额外的扩展或开发布局,以确保所有设备的正常运行.
来自Templateog体育首页的反应性网站HTML模型-主要功能
现代网络开发者使用各种各样的技巧来吸引客户的注意. 他们的数字项目拥有所有的铃铛和哨子,并以惊人的设计让用户感到惊讶. 所以,你需要最好的工具来获得高分并承受竞争. 当然,这些布局提供了给你! 主题包括现代功能,使你能够添加动画神奇, 建立Web模块, 优化广告的页面等等. 这是一份最好的试剂网站HTML元素的模型给你:
- “Home”的布局;
- 视频和音频播放器定制;
- 影响到鼠标的到来;
- menu adesivi;
- chat online;
- 视频的背景下;
- forum;
- moduli blog;
- 动画在画布上;
- 萨克森影响;
- carico pigro;
- 还有更多.
除了这些特点和小部件,decorano你项目, 还有其他一些同样重要的特征. 提供最好的内容资源, 他的高分和成功的晋升. 找出并应用它们:
- 完全可定制:设计的问题不是你的最终项目问题, 因为它改变了所有的元素, 包括颜色, 字体和图片, 通过HTML实现你的想法;
- 高度优化和性能的优化:布局是没有bug的情况下运作;
- 清洁代码:所有代码都是按照最新的标准编写的,有助于确保最大限度的数据安全;
- Bootstrap:反应性网站HTML模型与Bootstrap框架兼容, 因此,建立界面元素变得更加简单;
- Retina-ready:布局保留其亮度的细节和iPhone和Mac显示器也不明确;
- 电子商务:你可以管理一个 在线商店 基于一个问题所需要的所有小部件和支付系统和世界各地销售商品;
- 文件详细可靠:你指示和指导方针使产品管理和方便愉快.
作为与HTML主题展开一个完美的Web项目?
一个有吸引力的资源充分发挥作用是在线商业成功的关键. 这种资源你可以提出你的服务, 建立一个价格表, 团队成员的发言和对客户做积极的印象. 如何适应这一切的一种Web和使其非常成功的? 这就是给你一些建议:
- 首先,你必须选择你喜欢的产品和购买. 要做到这一点,定义你对主题设计和功能的偏好. Quindi, 法律描述, 你喜欢的产品的评论和演示版本,这样你就可以了解所有的细节. 请注意,你可以免费下载HTML的一些解决办法 ONE . 客户也可以获得更多的功能,例如拖累 & 水滴Builder的Novi.
- 为你的项目想出一个主意. 在你想要前沿的一个小众. 后来, 评估你的竞争对手和市场确定了你的目的地公共发展内容, 高质量的设计和战略.
- 然后是HTML主题的个性化. 修改页面并添加所有必要的组件. 选择的颜色的组合, 广播的文字和图片,活动你的概念. 此外,创造了一个聪明的标志和单一. 你可以用Canva或Figma做.
- 请填写内容的网页. 添加ees的独家优化你的博客,为你的客户提供令人兴奋的信息. 编制项目美术馆与你的照片. 它还包括关于你的公司、工作时间和团队成员的内容. 创造性的方式来处理这一任务和你客户反馈!
- 尽一切努力确保一切正常.
如果你不想担心,把你的反应性网站HTML模型的个性化委托给Templateog体育首页的专家, 控制着这个链接 . 案件和见出色质量.
关于反应性网站HTML模型的常见问题
为什么使用反应性网站HTML模型更好?
这些主题已经包含了创建响应页面所需的所有元素. Quindi, 启动一个具有吸引力的设计和无bug操作的成熟网页.
HTML响应模型影响SEO定位?
Loro fanno. 被动的网站将更好的就业战略的排名地位.
如何选择试剂HTML网站模式?
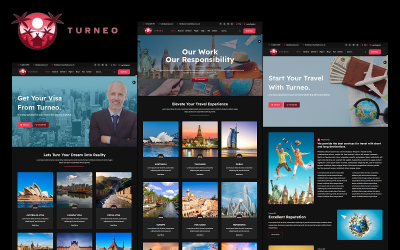
考虑使用搜索字段来找到符合您标准的模型. 别忘了检查功能列表. 如果你的网站是关于旅行的,你需要像隧道这样的元素. 如果你的项目是关于经济的,那就找一个包含图表的主题. 一些布局具有背景的视频功能,它将使你的现代网站.
谁能帮你填写网站你的模型为基础的HTML试剂与文章等内容?
请考虑要求 网站的服务内容的写作 Templateog体育首页. 顶级专家将为您提供独特的、高质量的内容,以提高您的SEO定位